With evolution of internet and particularly more stress on web development, HTML5 is scaling record breaking heights. HTML5 is unarguably one of the most widely used languages by web designers and developers. It provides us with rich feature set such as cross browser compatibility, well defined tags, ease of use, eye catchy visual elements, support for script such as JavaScript to enhance functionality, integration of cascading style sheet (CSS) to redefine appearance etc. With the emergence of HTML5 some new aspects are added such as animation, video and audio. Now modern browsers no longer rely on plugins for displaying interactive animations. A deadly combination of JavaScript, HTML5 and CSS3 can create mesmerizing animations. These animations make your website more presentable and thus giving you more business.
There are many animation tools available in the market and we have come up with a list of best 12 tools available. While going through these tools you might come under impression that creating animation is very easy with them but in reality they have much more to offer and once you start using them you will realize the depth. These tools are either available online (as they need internet connectivity) or can be downloaded and used as a standalone applications on the platform supported by the software.
First let’s have a look some online HTML5 animation tools
1) Animatron: Animating Giant Tool

As the name suggests this tool is used to create outstanding HTML5 animations. With its ease of use it bridges the gap between professionals and newbies. It also gives you cloud access to save project and access them anytime. With this powerful editor you can create animated content for device ranging from desktop computer to mobile device.
2) HTML5 Maker: Your Ad Maker

This tool has a large collection of templates, which you can choose for building your websites. You just have to replace text and images on the template and you are good to go. It is used majorly by advertising companies as it has a huge collection of animations which can be used to design banner.
Also See: Top 10 Tools for Examining the UX of Your Website Design
3) GSAP: Next Generation Animation Tool

GSAP is a modern browser which lets designer animate anything without a list of predefined properties to choose from. Any feature can be implemented by creating a plugin, if not available. It delivers high performance by minimizing load time because of the fact that it is not based on any third party tool. It has a highly supportive community which provides solutions in a flash.
4) Mugeda: Cloud Based Tool

Mugeda helps the designer the transform their imagination into a visual marvel by creating expandable, mini games, banners and interstitials. Mugeda Cloud Studio and Mugeda Java Script API provides a unique platform where developers and designers can work together by significantly reducing time and cost. It also provides Cloud-based Professional IDE with action, timeline and symbol.
Now let’s have a look at tools which can be used as a standalone application.
5) Google Web Designer: A Majestic Animation Tool

The powerhouse Google stands up to its reputation this time as well. This tool provides a vision to your imagination by using most beautiful and engaging HTML5 content. It provides you with the most advanced animation features like manipulating 3D, rotating objects and 2D designs along any axis. Apart from designing it provides integration with Google Drive, DoubleClick Studio and Ad Words.
Also Read: 10 Best Free Online Tools for Designing Fonts
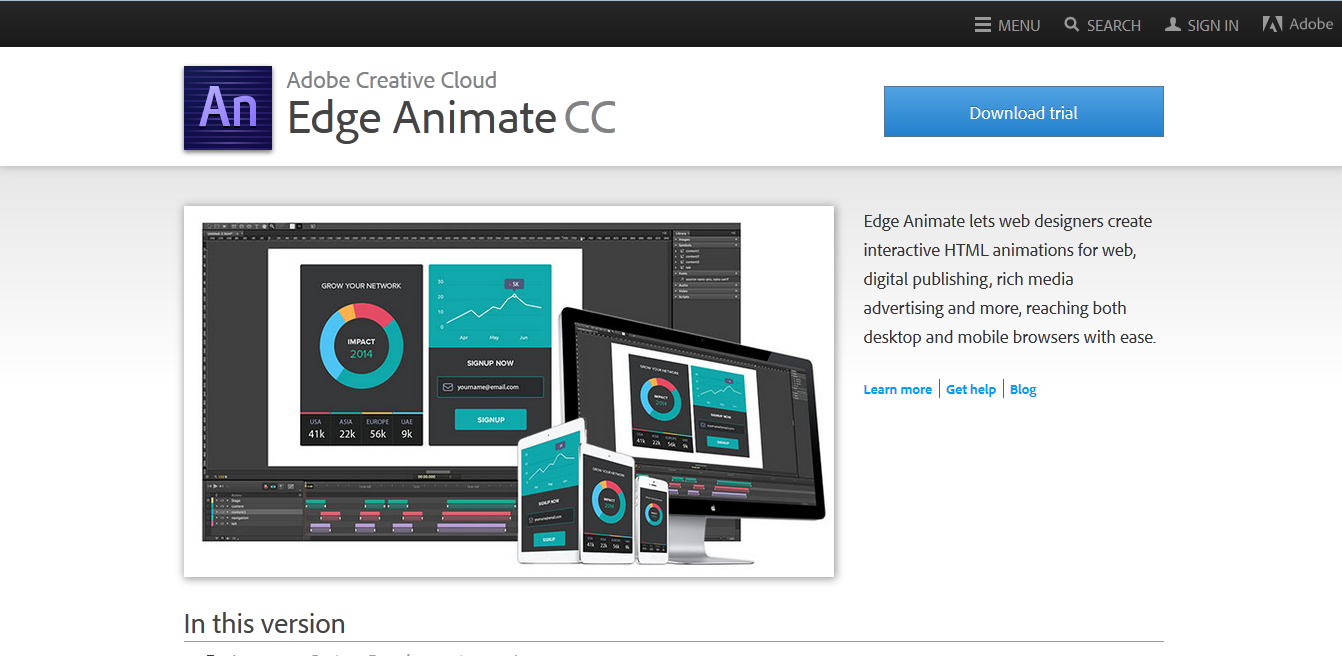
6) Edge Animate CC: An Adobe Animation Tool

With the launch of Adobe Edge Animate handling the animation has become a lot easier. It has a far more reach with support for both desktop and mobile browsers. It creates animation for rich media, digital publishing, advertising, web and more. The enhancements made to the latest version are use of audio, script loading and responsive scaling.
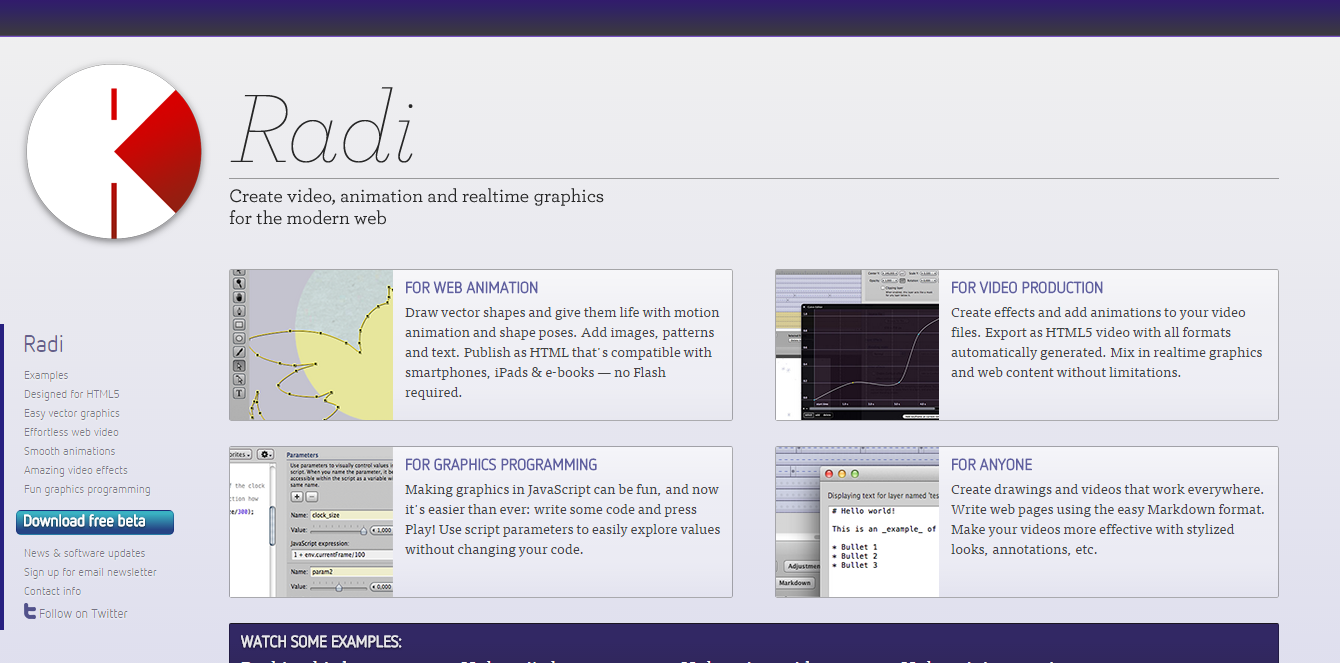
7) Radi: Your Vector Graphics Tool

Radi is a tool used to create animation, video and real time graphics for Mac OS X. With Radi you don’t need to worry about rendering a web page into a video file, you just have to create a <video> element and drag your layers into it. It has a unique feature that lets you create graphics directly in the app.
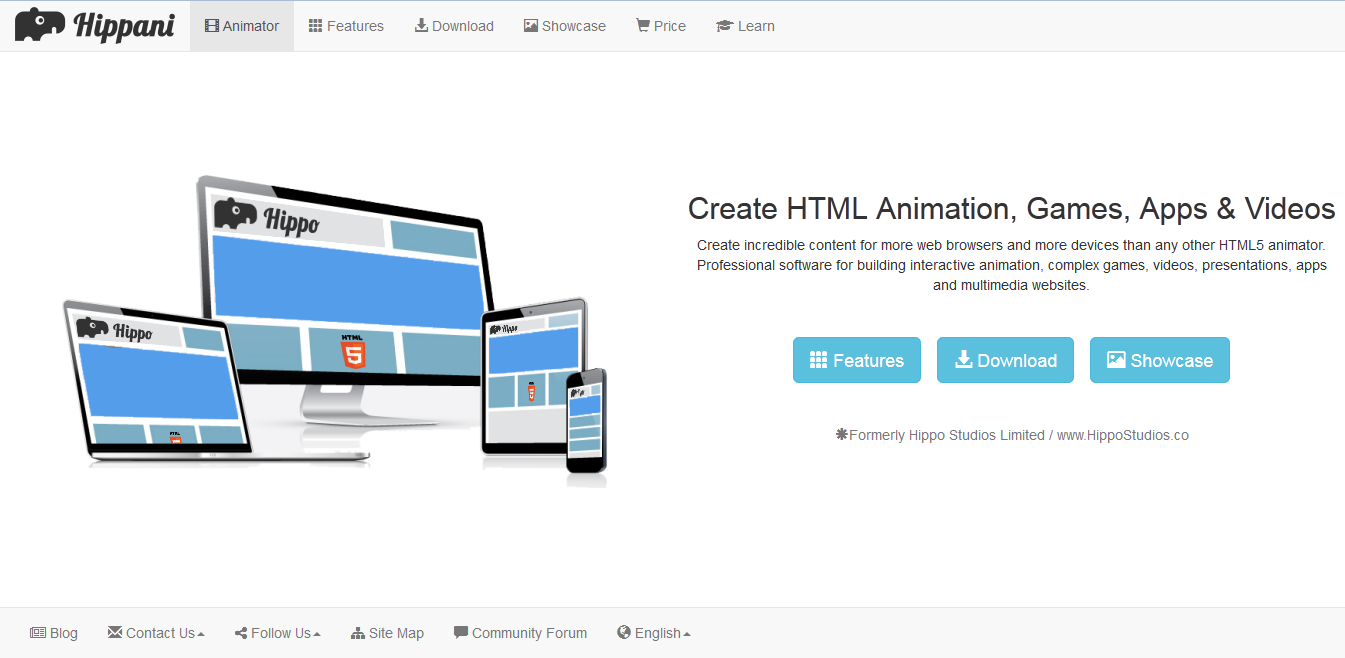
8) Hippo studios: The Power House

Hippo studios provides a wide range of features for designing animation. It allows you to use vectors for perfectly carved edges irrespective of the size of object. You can add YouTube, MP4, Ogg and WebM videos and play them using HTML5. Additionally it also lets you add slideshows and image grids.
Also Check: 14 Essential Designing Tools Which Every Graphic Designer Must Know
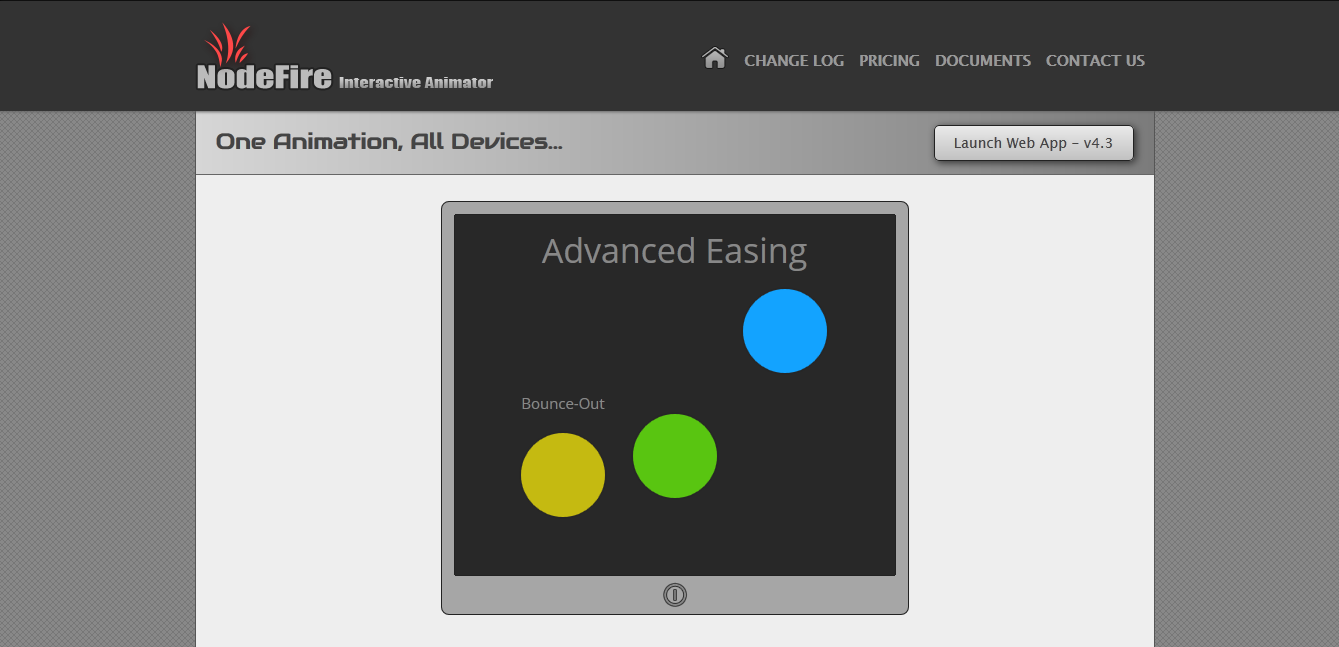
9) Node Fire: Your Responsive Tool

Node Fire is a responsive animation tool which can be used both as a web app and standalone applications. It does all the heavy lifting by automatically handling mouse and touch events with a delay timer support. With this tool designer can animate any CSS styles and can track animation changes in design mode. It takes scene support to new level with introduction of scene window concept. With this concept you can create multiple windows, add or delete a window. You can also play and pause windows when an event occurs.
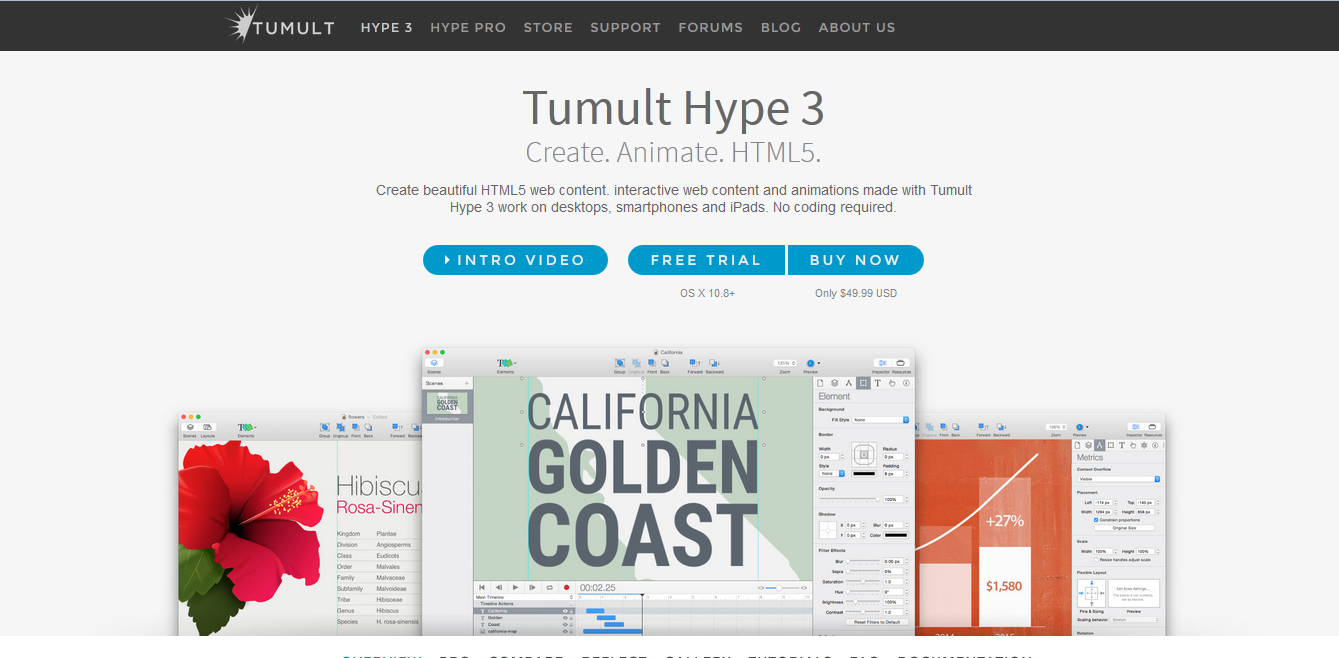
10) Tumult Hype 3: Enrich Your Content

Tumult Hype’s key frame based animation rejuvenate your content. This tool facilitates you to create an e- Card, e-books (by adding animated educational content in existing iBook’s), Infographics (to visualize and clarify data points.) and more. It has an integrated JavaScript editor which helps you to write custom functions according to the requirement.
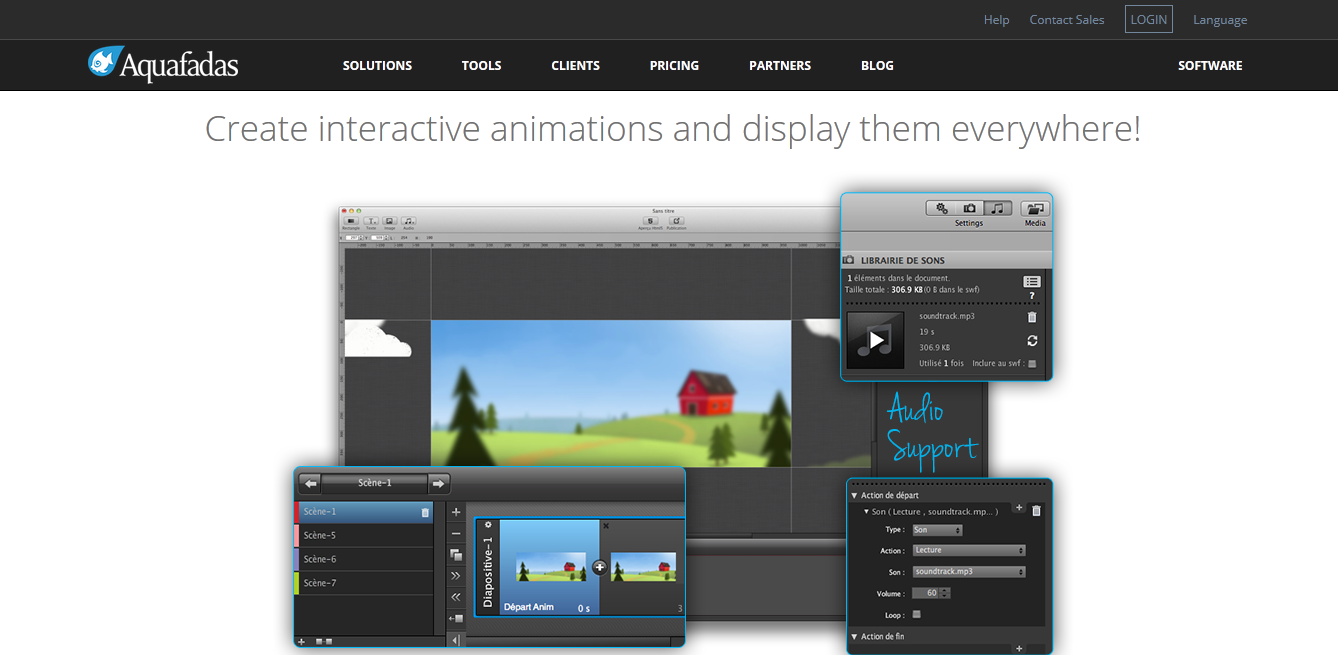
11) Motion Composer: An Automated Approach

Motion Composer brings you an easy approach by creating a slide for every content state rather than choosing animation styles. It eases the approach by automatically creating the animation paths without the need of animating content frame by frame. The animation that you created can be viewed anywhere- desktop, smartphones and tablet.
Also Read: Top 11 Tools Which Every Responsive Web Developer Must Have In Their Toolkit
12) Purple Animator: Your App Maker

Purple Animator can be used on mobiles as well as desktop. This tool is basically used for digital publishing thereby, making the production process easy and fast. It assists you to make your games, magazines, websites and app more presentable. It allows you to design marvelous animations using timeline editor.
This post was aimed at providing the top 12 HTML animation tools out of many options available. We have come up with a list of tools which can be used online as well as a standalone application. The main focus of this post was to come up with a list of tools, with every tool showcasing its strength in at least one of the category like gaming, animations, advertisements, testing browser compatibility for HTML tags, and 3D animations.
comments and from codeCondo